PLEASE NOTE THAT THIS DIFF AND SUBSEQUENT DIFFS IN THIS STACK WILL NOT BE LANDED UNTIL MORE OF THE REDESIGN IS READY SINCE THIS WILL CAUSE REGRESSIONS IN PROD
This diff updates the chat input bar + any extra relevant elements as part of the chat input bar (join chat button, image previews, and explanations). In this diff I did the following:
- I added a border top drop shadow inset to the join chat button and to the multimedia previews container, and explanation container
- I added a border top drop shadow inset to the chat input bar and removed any top padding
- I moved the multimedia button to be housed within the chat input bar
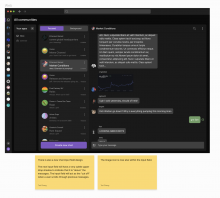
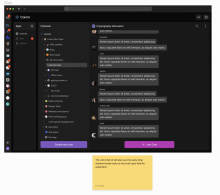
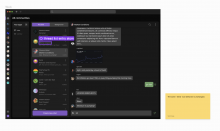
Here are some figma screenshots that show the different edge cases:
Linear task: https://linear.app/comm/issue/ENG-5971/update-the-chat-input-field-ui and https://linear.app/comm/issue/ENG-5972/update-the-join-chat-button-ui
Depends on D10565