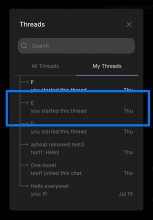
Introduce component displaying single Sidebar item in the list in Sidebars Modal on web.
Details
Details
- Reviewers
tomek atul ashoat - Commits
- rCOMM296f64250f2e: [web] Introduce `Sidebar` component
The component will be used in the following diffs introducing the modal.
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
Comment Actions
Adding @ashoat because this diff touches the copy (a little, but still).
| web/modals/threads/sidebars/sidebars-modal.css | ||
|---|---|---|
| 1–2 ↗ | (On Diff #14816) | We should prefer using semantic html, ideally already defined somewhere. So it's better to use button with custom style. It's the best to search the codebase for already defined component that is used for this purpose (a button without a style). |