[web] [fix] ENG-766 sidebar sidebar height chopped off + font size
Summary:
Fix sidebar height chopping off per the issue. https://linear.app/comm/issue/ENG-766/sidebar-height-was-chopped-in-order-to-have-a-continuous-line
https://linear.app/comm/issue/ENG-766/sidebar-height-was-chopped-in-order-to-have-a-continuous-line
https://phabricator.ashoat.com/file/data/5fdirsmbi6qpkmd3im55/PHID-FILE-nvwfipkwd6aamahkzjdr/Image_2022-03-18_at_10.08.03_AM.jpg
Note: This diff introduces a regression in sidebars where the arrows aren't continuous. This issue will be fixed in a future diff in the stack.
Follow up on initial post:
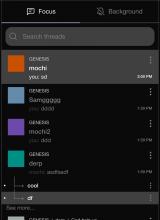
Is the updated sidebar without chopped height. (this is a screenshot of the end of the stack). You'll notice an ever so thinner extender in the second thread. That's something I'll address moving forward either:
- first try: using atul's SVG (https://blob.sh/atul/long_arrow.svg) with just an image tag like we do here: https://github.com/CommE2E/comm/blob/master/landing/read-docs-btn.react.js#L16
- second: Following up with @palys-swm comment here: D3539 -- For me it looks like the best way to make it consistent with the rest of an arrow is to draw this whole shape via CSS.
I know it's a subtle visual bug, but it will unblock my stack, and straighten out a lot of issues with the chat thread list items.
Test Plan: check figma, make sure it looks okay: https://www.figma.com/file/a1nkbWgbgjRlrOY9LVurTz/Comm-%2F-Desktop-app?node-id=1170%3A79583
Reviewers: atul, palys-swm, def-au1t
Reviewed By: palys-swm
Subscribers: ashoat, palys-swm, Adrian, karol-bisztyga
Differential Revision: https://phabricator.ashoat.com/D3440