[web] Implement darker thread color tint to blockquote container
Summary:
Linear issue: ENG-1712. Restyling the quotes by layering the blockquote with a low opacity black background to create the darker tint effect
Next Steps:
- Update non-viewer blockquote message container color to be the base thread color
Test Plan:
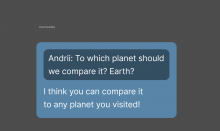
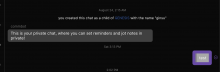
Please view the attached screenshots to see the target design in the figma document and the before and after of the changes I implemented
Figma document: Figma.
Before:
After:
Reviewers: atul, ashoat, kamil
Reviewed By: atul, ashoat, kamil
Subscribers: kamil, jacek, ashoat, tomek, atul, abosh
Differential Revision: https://phab.comm.dev/D4999