[web] introduce panel component
Summary:
This component introduces the "Panel" component. I built the "Panel" component as the new UI is moslty made up of these "Panels" to house various parts of Comm, and I wanted to make sure we could easily enforce the style rules that every "Panel" will need. The "Panel" component is made up of two parts: the header and the body.
Here are some examples of the header:
Here are examples of the body:
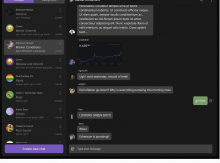
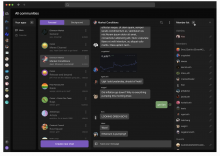
Another thing the "Panel" component needs to consider is that a "Panel" component can have multiple sections. For example, in the screenshot below the app list has one section but the chat card has two sections (the thread list, and the message list). In the screenshot you can see that the message list has a darker background shade than the thread list, indicating that there are two sections here.
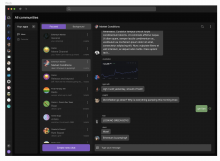
Here is an example of a card with three sections (thread list, message list, and members list). Please note that the thread list and members list have the same lighter shade of black compared to the message list)
Depends on 10499
Test Plan:
Please see the following screenshots
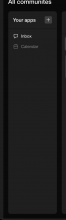
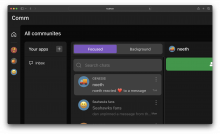
Here is an example of single section card (should be no visual differences which is expected)
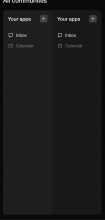
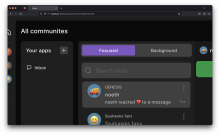
Here is an example of a two section card:
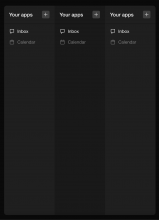
Here is an example of a three section card:
safari (checking for the shadow styles):
firefox (checking for the shadow styles):
Reviewers: atul, kamil, rohan
Reviewed By: atul
Subscribers: ashoat, tomek
Differential Revision: https://phab.comm.dev/D10500