[native] render user avatars in chat screen
Summary:
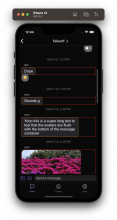
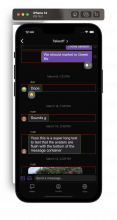
Rendered user avatars in the chat screen. Avatars only render for users who are not the viewer and at the end of a message cluster. When the message gets swiped, the avatar will move with the message.
UPDATE: First draft of diff did not consider the width of chat bubbles being affected by the new avatar component. I changed the value of some composedMessageMaxWidth instances to consider avatarOffset
Depends on D7099
Linear Task: https://linear.app/comm/issue/ENG-3107/build-out-a-dummy-avatar-component-and-render-it-everywhere-we-will
Test Plan:
Please watch the demo videos to see all the cases I tested
multimedia message with multiple images:
video message:
Chat screen pre avatar world (when !shouldRenderAvatars)
Chat screen post avatar world (when shouldRenderAvatars)
Under the hood here are what these components look like:
Chat screen pre avatar world:
Chat screen post avatar world:
Super thin photo:
pre avatars world:
post avatars world:
Reviewers: ashoat, atul
Reviewed By: ashoat
Subscribers: ashoat, tomek, atul
Differential Revision: https://phab.comm.dev/D7067