[native] introduce UserProfileAvatar
Summary:
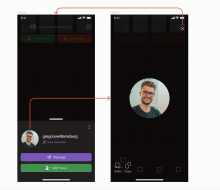
The last part to complete the full screen user avatar view experience is to make the UserAvatar a touchable that will navigate to User Profile Avatar Modal when it gets pressed.
Initially I had all this logic living in UserProfile; however, I didn't want to overcrowd this component, so I created a separate UserProfileAvatar component to keep things better organized
This is step 5 in the list below
Outlined below are the steps I will take in this stack (each point here will be it's own diff):
- Replace out of box BottomSheetModal with basic BottomSheet (Unfortunately, BottomSheetModal does not play nice with nested navigator)
- Polish up the BottomSheetBackdrop animation
- Introduce User Profile Bottom Sheet Navigators (this is so we can navigate to User Profile Avatar Modal from the User Profile Bottom Sheet)
- Introduce the User Profile Avatar Modal component and all the necessary things (like route names) that we will need to navigate to this new screen
- Factor out the User Avatar component in UserProfile into it's own separate component to keep things better organized
Also here is a screenshot of the Figma designs for additional context:
Depends on D9376
Test Plan:
Please see the demo video below
Reviewers: atul, inka
Reviewed By: atul
Subscribers: ashoat, tomek, wyilio
Differential Revision: https://phab.comm.dev/D9377