[landing] update header strucutre to use flexbox over grid
Summary:
To update the Header component to match the redesigns, I broke it up into three diffs. This is the first diff. This diff removes the grid layout in favor for a flexbox layout. I chose to do this for several reasons:
- Flexbox is a bit more simple to use/understand
- In the previous landing page header we had two rows when resizing; however, with the introduction of a MobileNav component we now are only going to use one row so having a grid is actually unnecessary.
- As long as we set the breakpoints correctly, Flexbox will work just fine
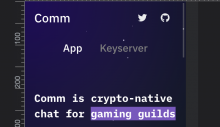
For context here is what the two row header looked like, and would be shown when using a smaller device:
In addition to removing the grid layout in the header, this diff adds the hamburger menu icon that will be displayed whenever we have a width less than 480px
Depends on D7781
Test Plan:
The header looks and behaves as expected when resizing the window to different widths. Please note the demo might not be super polished, but the very next diff in the stack will address this. The next diff adds new elements so I felt that it was unnecessary to polish something that would get changed very quickly
Reviewers: atul, kamil
Reviewed By: atul
Subscribers: ted, ashoat, tomek, atul
Differential Revision: https://phab.comm.dev/D7835