[web] Introduce MutedNotifsIllustration component to replace S3-hosted asset
Summary:
Context: https://linear.app/comm/issue/ENG-1584/[web]-replace-s3-svg-urls-with-svgr-generated-react-components
We previously were fetching muted-notifs.svg from S3. It took a second for the SVG to download, which led to the page reflowing. We got around the reflowing issue by explicitly stating the height/width of every SVG asset so there was some "placeholder space" left for the asset to fill once it loaded. This led to an expensive process when adding SVG assets to web.
Instead, we can convert the SVG into a React component using SVGR (https://react-svgr.com/playground/) and include it in the repo. This also lets us avoid fetching the asset once the app has loaded.
Depends on D4787
Test Plan:
Things continue to look as expected.
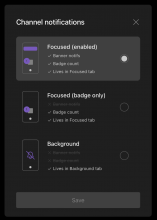
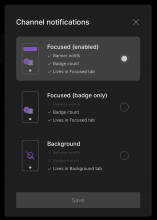
Before (prod):
After (after this stack):
Reviewers: varun, abosh, tomek, jacek
Reviewed By: varun, abosh
Subscribers: ashoat, adrian
Differential Revision: https://phab.comm.dev/D4788