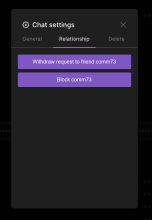
Introduce container for list of relationship buttons. It will be used as tab in thread settings modal on web
Details
Details
The component is not used yet. Test if tab displays correctly after introducing this tab in thread settings modal
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
| web/modals/threads/settings/thread-settings-relationship-tab.react.js | ||
|---|---|---|
| 14–15 ↗ | (On Diff #15091) | These props aren't used. Shouldn't this give a warning? |
| 30 ↗ | (On Diff #15091) | In ThreadSettingsRelationshipButton setErrorMessage is string => void but here we use SetState<string>. Is flow ok with that? Is there a good reason for having different types? |
| web/modals/threads/settings/thread-settings-relationship-tab.react.js | ||
|---|---|---|
| 15–17 ↗ | (On Diff #15102) | I think that this selector should be in the same file where we create the action. We can either, create an action here and pass it to the component, or select the state there. The reason is that these need to be in sync, and having them in the same file makes it more likely to keep them in sync. |