Part of a stack of diffs to fix the timestamp bug, related Linear issue here.
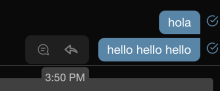
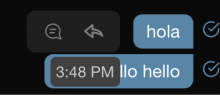
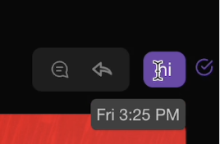
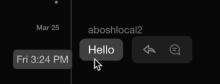
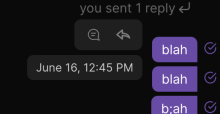
This diff moves the timestamp tooltip below the message tooltip (with the reply and create thread buttons). Handling other front-end changes like color will be handled in subsequent diffs in this stack, this diff is just focused on aligning the tooltip correctly.
Depends on D4481.