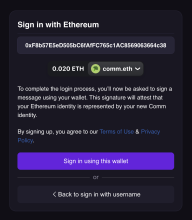
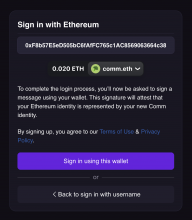
This component will replace the the Rainbowkit ConnectButton. For now just displays the ENS name or address of connected wallet. In future diffs will also display avatar (ENS or rainbowkit emoji) and will display AccountModal when clicked.
Details
Looks as expected:
Should we shorten the address?
Yeah I'll address that in subsequent diff.
Why are we keeping the ConnectButton around?
It's been helpful when working on this stack to be able to have them side-by-side. Since all of this is hidden behind an isDev check it just makes it more convenient instead of stashing/popping over and over again.
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
| web/account/siwe-login-form.react.js | ||
|---|---|---|
| 150 ↗ | (On Diff #21968) | This is temporary just to provide spacing between ConnectedWalletInfo and ConnectButton. Will be removed along with ConnectButton shortly. |
The intention of ENSCache is to be the universal mechanism for fetching ENS names in the app. I think it does it no good to fork this into multiple codepaths. Read this comment for more about the design... wagmi was considered but opted against because it doesn't work in React Native or Node.js
| web/account/connected-wallet-info.react.js | ||
|---|---|---|
| 10 ↗ | (On Diff #21968) | Let's use our component, that way the cache is shared across the entire application and we have more control over it (eg. always using our own provider instead of the browser-injected one) |
address feedback
| lib/hooks/ens-cache.js | ||
|---|---|---|
| 106–115 ↗ | (On Diff #22069) | Would appreciate any guidance on better approaches here |
Please update as outlined below before landing
| lib/hooks/ens-cache.js | ||
|---|---|---|
| 107–109 ↗ | (On Diff #22071) | You need a typehint here |
| web/account/connected-wallet-info.react.js | ||
| 16 ↗ | (On Diff #22071) | Conditional isn't necessary here – useENSName can return string, since useENSNames will always return a string if passed one (it handles the fallback to ETH address itself) |
| lib/hooks/ens-cache.js | ||
|---|---|---|
| 107–110 ↗ | (On Diff #22071) | Oops, I meant this |