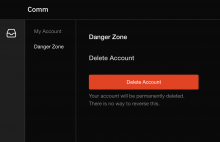
Add all the components to the page. The design https://www.figma.com/file/a1nkbWgbgjRlrOY9LVurTz/Comm-%2F-Desktop-app?node-id=1272%3A87631 doesn't specify the copy below the button, but I think it might be a good idea to have a warning there - the same we currently have in delete tab of account settings.
Depends on D4094