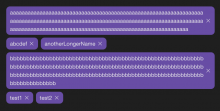
We need to handle long content (e.g. usernames). We should be able to see the full content instead of having an ellipsis, so setting this prop makes the most sense.
Details
Details
Render a label with modified style and check if it looks ok.
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
Comment Actions
Looks good. I noticed we're using the Label component in a few other places (eg member.react.js), but those are pretty short strings so I don't think word-break will affect anything there.
In the future there might be cases where we pass long strings into the Label component and want them to be shortened with ellipses... but I guess we can add a prop to Label if/when that scenario comes up.
Comment Actions
I've checked all the usages and this change is neutral when we display a hardcoded string and beneficial when we display a username (add members modal).
Agree, in the future we can either add a new prop with a flag or with a classname - both should work.