Similarly to D4369, by doing this ahead of time we save some time during the build.
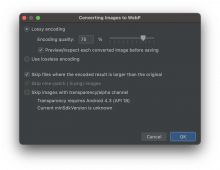
In this case we didn't do a lossless conversion, we did a lossy JPEG => WEBP conversion at 95/100 quality. This reduced file sizes by ~90% and saved ~3.2MB total.
Context: https://developer.android.com/studio/build/optimize-your-build#use_webp
Depends on D4369