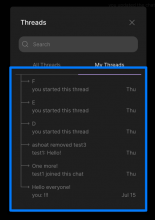
Introduce component displaying list of sidebars in Sidebars modal.
Details
Details
- Reviewers
tomek atul ashoat - Commits
- rCOMM0c0089870261: [web] Introduce `SidebarList` component
The component will be used in Sidebars Modal after next diff.
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
| web/modals/threads/sidebars/sidebar-list.react.js | ||
|---|---|---|
| 32 | Can we use a period instead of an exclamation mark at the end? | |