I updated the width of the sidebar community picker to match the correct width of the Figma design.
Figma: https://www.figma.com/file/a1nkbWgbgjRlrOY9LVurTz/Comm-%2F-Desktop-app?node-id=1170%3A78356
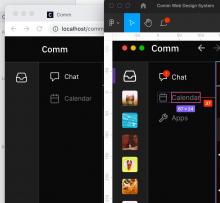
before:
after:
updated solution: 2/28/2022
https://linear.app/comm/issue/ENG-797/left-panel-width-too-small