[web] extend navigation sidebar tooltip api
Summary:
In the new community header/topbar, we will be introducing some buttons that when hovered, a tooltip will be rendered below the element at a smaller margin (16px instead of 24px). At the moment, the only direction the navigation sidebar tooltip can go is right with 24px of margin. So this diff extends the api of the navigation sidebar tooltip to take in a tooltip position and a margin size and will render the navigation sidebar tooltip based off these new parameters.
Also please note, I am aware naming this component a navigation sidebar tooltip is probably now a bit dated, but in the very next diff I will update the name of this component to be something more generic
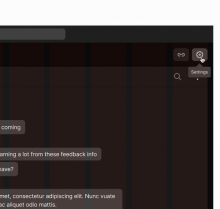
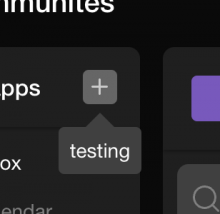
For context here is what the buttons on the community header/topbar will look like:
Depends on D10471
Test Plan:
Please see the screenshots below. Also witch each example below I confirmed that the tooltip size returned by calculateNavigationSidebarTooltipSize correctly matched the size of the element
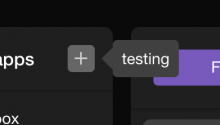
right w/ 16px of margin
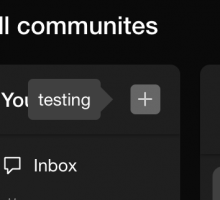
left w/24 px of margin
top w/ 24px of margin
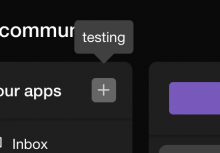
bottom w/ 16px of margin
Reviewers: atul, rohan, kamil
Reviewed By: atul
Subscribers: ashoat, tomek
Differential Revision: https://phab.comm.dev/D10472