[native] introduce block action to relationship list item tooltip menu
Summary:
This stack will finish up the functionality for the user profile menu button. When a user presses on the menu button, we expect that a tooltip menu will pop up with some relationship actions (blocking, unfriending, etc). We already have RelationshipListItemTooltipModal which does exactly what we need but we need to make a few tweaks to this in order to make RelationshipListItemTooltipModal more general purpose and work for the case of both the RelationshipListItem as well as the UserProfile.
This is step 1 in the list below
Outlined below are the steps I will take to update RelationshipListItemTooltipModal:
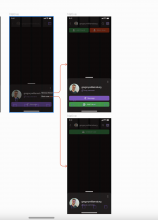
- Add the block action to relationship list item tooltip menu (RelationshipListItem won't need this option, but User profiles will. This is shown in the figma screenshot above)
- Rename RelationshipListItemTooltipModal to something more generic like UserRelationshipTooltipModal
- Make UserRelationshipTooltipButton into a functional component (We need to use the useColors hook in a subsequent diff)
- Introduce the tooltipButtonIcon as a param to RelationshipListItemTooltipModal (RelationshipListItem will use a pencil icon and user profiles will use a kebab menu icon)
- Introduce UserProfileMenuButton (This component will handle navigating to RelationshipListItemTooltipModal
Depends on D9377
Test Plan:
Confirmed that RelationshipListItem does not have the block action (this is expected since block was not added to the visibleEntryIDs in RelationshipListItem), but here is what it is going to look like in the user profile (introduced later in this stack)
RelationshipListItem:
User Profile:
Reviewers: atul, inka
Reviewed By: atul
Subscribers: ashoat, tomek, wyilio
Differential Revision: https://phab.comm.dev/D9378