[native] Introduce RegistrationButtonContainer
Summary:
What we really want is the gap style introduced in React Native 0.71.
To make it so we have a consistent 16px above, between, and below buttons, my approach in this diff is:
- Add a RegistrationButtonContainer that always applies an 8px margin above and below buttons.
- Make all RegistrationButtons apply an additional 8px margin above and below themselves.
Depends on D7831
Test Plan:
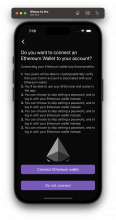
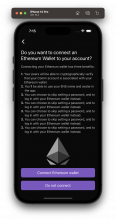
With an artificially tall ConnectEthereum screen:
Other screens (which only have one button) are unchanged.
Reviewers: ginsu, atul
Reviewed By: ginsu
Subscribers: tomek
Differential Revision: https://phab.comm.dev/D7832