[native] Implement darker color tint to block quote container
Summary:
Linear issue: ENG-1712.
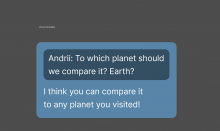
The block quote containers now match the shape and color shown in the Figma document
Unfortunately, by developing the darker tint with the opacity layer, the shadow effect we have on the web won't be possible due to some limitations with how React Native handles shadows. React Native does not have a box-shadow style property, and the React Native shadow properties requires a colored background of some sort.
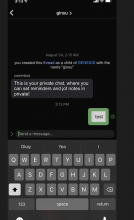
For reference, this is what the blockquote looks like with the shadow effect with the opacity layer:
Test Plan:
Please view the attached screenshots to see the target design in the figma document and the before and after of the changes I implemented
Figma document: Figma.
Before:
After:
Reviewers: atul, ashoat, kamil, rohan
Reviewed By: atul, ashoat
Subscribers: kamil, ashoat, tomek, atul, abosh
Differential Revision: https://phab.comm.dev/D5048