Linear issue: ENG-1712.
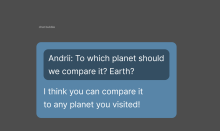
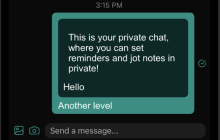
The block quote containers now match the shape and color shown in the Figma document
Unfortunately, by developing the darker tint with the opacity layer, the shadow effect we have on the web won't be possible due to some limitations with how React Native handles shadows. React Native does not have a box-shadow style property, and the React Native shadow properties requires a colored background of some sort.
For reference, this is what the blockquote looks like with the shadow effect with the opacity layer: