[web] add space between inline engagement container and edges of chat window
Summary:
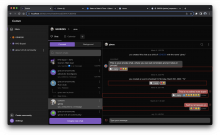
Currently our inline engagement containers that are left/right aligned are flush against the chat window (see screenshot below) and are different sizes from each other. This was okay for our old inline engagement; however, our new inline engagement will separate out reaction into it's own pill and the pills will wrap if there is an overflow. Since there will be wrapping in this container we should add some space so the elements inside don't touch the edges.
This diff adds space between the inline engagement container and the edges of the chat window, and in doing so also makes sure that all of the inline engagement containers have the exact same size to each other.
Depends on D8684
Test Plan:
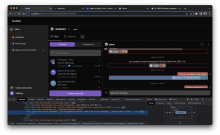
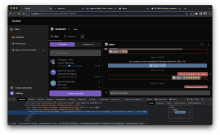
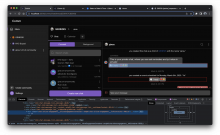
Please see the screenshots below. Also confirmed that all the inline engagement containers have the same width even when the browser window changes width/size
Reviewers: atul, kamil
Reviewed By: atul
Subscribers: ashoat, tomek
Differential Revision: https://phab.comm.dev/D8707