[native] add SafeAreaView to MessageReactionsModal
Summary:
add SafeAreaView to MessageReactionsModal. The SafeAreaView pushes the container of MessageReactionsModal up a bit to a place where things like the Android nav buttons won't overlap with the content of the modal
Linear Task: ENG-2846
Test Plan:
Please review the screenshots below to see the changes I made
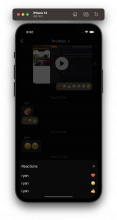
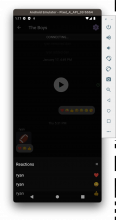
Before:
iOS:
Android:
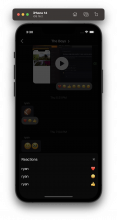
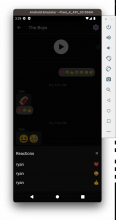
After:
iOS:
Android:
Reviewers: atul, tomek, rohan
Reviewed By: atul
Subscribers: ashoat, tomek, atul
Differential Revision: https://phab.comm.dev/D6538