update mark as read. https://www.figma.com/file/a1nkbWgbgjRlrOY9LVurTz/Comm-%2F-Desktop-app?node-id=1085%3A85147
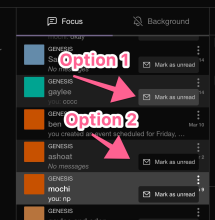
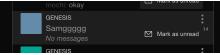
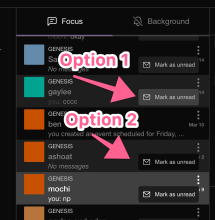
We decided to switch the background color for hover state mark as unread button.
to option one.
the selected chat thread item (mochi) is the selected state which is not changing from the design.
the reason we needed to update the background color for the hover state mark as unread button is because the background color of hover chat thread item and background color of mark as unread button are the same color in the figma file.