Details
List of elements and spacing: https://www.notion.so/commapp/web-fix-ENG-761-add-padding-between-timestamp-and-message-ea1c2afb878b485b90ef0ef867f73656
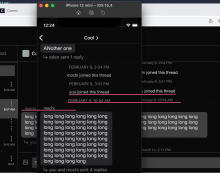
the web should match the mobile spacing.
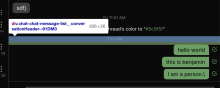
It's kind of tricky to go into the code and get an exact 1:1 on sizing because native explicitly sets the height. But, using the inspector you can see the height of both native and web are 26px exactly, confirming the regression is gone and the spacing is consistent/correct.
Diff Detail
- Repository
- rCOMM Comm
- Branch
- fix-message-height
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
The goal isn't to match Figma here – we're explicitly ignoring the spacing for the Figma designs for the MessageList. Alicja designed those with lots of spacing, whereas our approach was more compact. I indciated to Alicja that she should follow the designs we already have in the mobile app, and that the spacing on the web app (before the recent changes) was already good.
The goal here is to undo the regression that occurred during the recent changes, NOT to match the Figma designs. A good place to start would be to check out an older version of the codebase (when we still had the SquadCal designs), take a screenshot, and see how it looked there.
Another approach would be to take a look at the spacing in the mobile app today, and see if it matches. It would probably be good to do both of these.
I don't think we should base this on the Figma designs, as I'm not sure the spacing there is correct.
Can you modify the test plan so that it includes a table comparing padding/margin on all MessageList items between native / web? You can pull these numbers directly from the code, or use something like the React Native "Inspector" from the debug menu
I just used the debugger on both native and web. If this still isn't good enough lets talk IRL.
I'm pretty sure we explicitly talked about this before, but I'll mention it again: this needs to based on code archaeology, not visual exploration. Use git grep