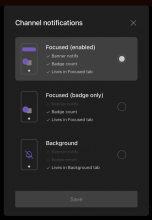
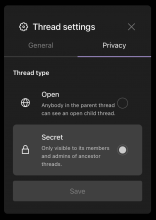
We introduce the styleStatementBasedOnValidity prop to EnumSettingsOptionInfo so we can re-use the EnumSettingsOption and EnumSettingsOptionInfo component for both the NotificationsModal (which indicates whether statements are factual) and the ThreadSettingsPrivacyTab of the ThreadSettingsModal (which doesn't style statements based on whether they're true or false.. because they're all true).
This diff replaces D4047 which was more brittle and depended on the valid prop being optional. We were essentially trying to encode three different states into a boolean which was hacky. We decided that instead we should introduce a new prop that explicitly determines whether a statement is styled or not.