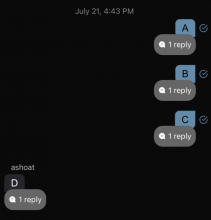
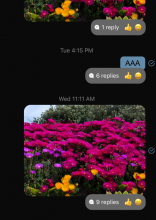
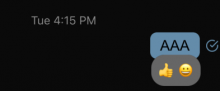
Introduce redesigned InlineSidebar component for native. It is now able to keep both sidebar and reactions.
Now it receives reactions as an array of strings - so it would be easy to test visually by providing an array of emojis. Probably, in the future we will keep reactions in some more complex data structure, so the types should be adjusted then.
GIF: