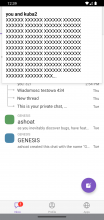
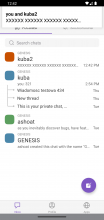
Long messages lead to in-app notifications taking up almost half the screen on iOS and Android.
Details
Details
I tested new behavior on both operating systems. Now it shows only the first line of the message.
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
Comment Actions
Fixed Tomek's comments.
| native/push/in-app-notif.react.js | ||
|---|---|---|
| 25 ↗ | (On Diff #22326) | Previously it was responsible for a new line between Title and Content. Now it's handled by covering message in <SingleLine> component. |