Context: https://linear.app/comm/issue/ENG-794#comment-a3728358
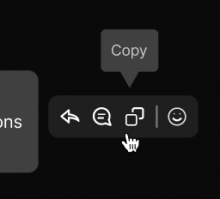
In the past, there was an ellipsis button that when clicked would reveal a menu with possible actions ("Create sidebar", "Reply"). In the future, the icons for each action will be displayed in a row. But, we still want to display an informative "alt text" tooltip when the icons are hovered over. In this diff we're making the tooltip content static and triggering it onMouseEnter instead of onClick