https://linear.app/comm/issue/ENG-972/update-modal-header-to-match-design
https://www.figma.com/file/a1nkbWgbgjRlrOY9LVurTz/Comm-%2F-Desktop-app?node-id=1060%3A60538
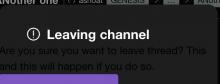
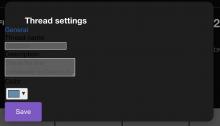
Obviously, these don't look like the design (the entire modal). Just look at the header, and optional icon.