Details
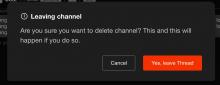
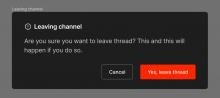
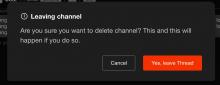
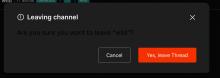
click leave thread, leave modal thread opens, matches figma
Modal should be an exact match to the design. Letter wrapping and padding should match
figma:
proposed:
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
| web/modals/threads/confirm-leave-thread-modal.css | ||
|---|---|---|
| 2 | You can use a shorthand | |
| 4–5 | Do we need to set these? I think they should be set by a modal | |
| 7 | Not related to this diff, but it would be significantly easier if we had this set for everything Based on Incomplete List of Mistakes in the Design of CSS https://wiki.csswg.org/ideas/mistakes
| |
| web/modals/threads/confirm-leave-thread-modal.react.js | ||
| 26 | Nit: I would expect only a single button in button container - we can rename the class to buttonsContainer | |
| web/modals/threads/confirm-leave-thread-modal.css | ||
|---|---|---|
| 2 | I'm confused, what shorthand is being suggested here? @palys-swm | |
| 7 | Yeah, this has come up before... we should add a CSS reset to the web project, but it will be a lot of work to verify we have no regressions as a result. CSS reset work is tracked in ENG-826 | |
| web/modals/threads/confirm-leave-thread-modal.css | ||
|---|---|---|
| 4–5 | text is black w/o. still need it. | |