Details
Details
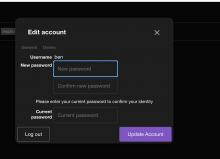
all modals should have the x button by default. attaching screen shots.
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Branch
- benjamin/eng-1033-close-button-removed-from-modal
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
Comment Actions
Should you also go back and explicitly set withCloseButton to false for the modals you decided didn't need a close button?
| web/modals/threads/confirm-leave-thread-modal.react.js | ||
|---|---|---|
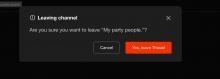
| 21 ↗ | (On Diff #11914) | After looking through the codebase. The modal component is used in 16 places. The only place so far that looks like it doesn't call for an 'x' is the leaving thread modal, per the design. |
| web/modals/threads/confirm-leave-thread-modal.react.js | ||
|---|---|---|
| 21 ↗ | (On Diff #11914) |
Makes sense. Personally curious if omitting the close button for this modal was intentional or an oversight... but seems fine to me either way. |