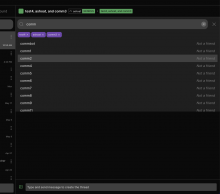
Introducing main component used in thread creation view, that allows selecting users to new thread and displays list of found users:
The component doesn't contain callbacks implementation yet. The diff focuses mostly on UI. The callbacks will be added in following diffs.