ENG-1678
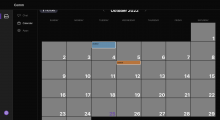
This diff adds a scrollbar to the calendar if it's too big vertically.
Details
Details
- Reviewers
tomek atul • abosh ginsu - Commits
- rCOMM2412abadcb62: [web] Calendar scrolling
Test if calendar can be scrolled. Check if there is no scrollbar when it's not needed (the screen is high enough).
Diff Detail
Diff Detail
- Repository
- rCOMM Comm
- Branch
- arcpatch-D5472
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
| web/calendar/calendar.css | ||
|---|---|---|
| 19 ↗ | (On Diff #17886) | Why do we need to use absolute positioning? Is it possible to avoid id? |
Comment Actions
Used other method, without position: absolute. Moved padding-top to margin in nav because otherwise some of the calendar and scrollbar were cutoff at the bottom.
Comment Actions
nice looks good, I would also add some padding to the bottom of the calendar (maybe 8px) to give the calendar some space to "breathe" at the bottom