If we have a link contained within a spoiler, we want to prevent the link from being visible/clickable until the spoiler is revealed. Here, we introduce MarkdownSpoilerContext since we need to keep track, on a per-spoiler basis, if there is a link within a spoiler. If there is a spoiler link, and it is not yet revealed, we do not want the onPress for MarkdownLink to fire.
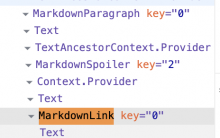
The hierarchy in react-devtools for a MarkdownLink contained in a MarkdownSpoiler is:
MarkdownParagraph
MarkdownSpoiler
MarkdownLinkThis is why I used Context, and text[0].props.target is only valid if a MarkdownLink is rendered below a MarkdownSpoiler, since MarkdownLink has a target prop.
Linear Task: https://linear.app/comm/issue/ENG-2233/make-spoiler-components-block-link-reveal-click-until-the-spoiler-is