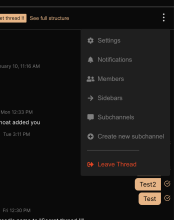
Introduced Settings and Notifications actions in thread menu.
Currently, there are no modals displayed after clicking the button. I'll add onCLick action in follow-up diff.
Details
Check if items are displayed correctly in every thread.
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
| web/chat/thread-menu.react.js | ||
|---|---|---|
| 23–33 ↗ | (On Diff #9598) | These never change, so instead of using memo with empty dependencies, we could as well use refs. |
| 36 ↗ | (On Diff #9598) | We've discussed it, but it might be a good idea to explain what happens here for other reviewers. |
| web/chat/thread-menu.react.js | ||
|---|---|---|
| 23–33 ↗ | (On Diff #9598) | I'm not sure if I fully understand what do you mean by "use refs"? Could you provide an example, please? Would it change any behavior? |
Would prefer less boilerplate
| web/chat/thread-menu.react.js | ||
|---|---|---|
| 23–33 | These can just be defined outside the function, or instead the useMemo for menuItems | |
| web/chat/thread-menu.react.js | ||
|---|---|---|
| 23–33 ↗ | (On Diff #9598) | The behavior would remain the same, but the code will be simpler. const settingsItem = React.useRef(<ThreadMenuItem key="settings" text="Settings" icon={faCog} />);And then later const items = [settingsItem.current, notificatiosItem.current]; But Ashoat suggested even easier solution, with functions defined outside this component. We can do that, because they do not depend on props. |
Moved components inside menuItems memo, as ThreadMenuItem component is now in React.memo itself.