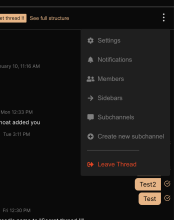
Introduced component for item inside thread menu.
Currently, it uses FontAwesome icons, which will be replaced in the future with SWMIconPack.
Because of quite complicated way of adding SWM icons to project, I think, it would be better to replace all icons at once in a follow-up task.