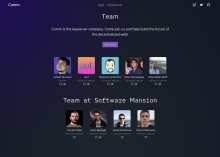
adds generic layout to match expo.dev https://expo.dev/about
Details
- Reviewers
atul ashoat - Commits
- rCOMM81b208556caf: [landing] [feat] [ENG-353] add team layout
layout should generally look the same
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
Added some questions inline, also adding a screenshot would be helpful
| landing/team.css | ||
|---|---|---|
| 11–27 ↗ | (On Diff #11201) | There aren't any designs from Figma to go off of here, but assuming you tried viewing the site at different breakpoints and made sure it looks good/readable. |
| 48 ↗ | (On Diff #11201) | Is there a reason we're introducing a new unit here?
So I'm guessing you want it to be roughly 60-characters wide? |
| 48 ↗ | (On Diff #11201) | It looks like we're introducing a new unit (ch) into the codebase here..
Guessing you wanted to keep things to roughly 60 characters wide? |
| landing/team.react.js | ||
| 11–16 ↗ | (On Diff #11201) | Does this open in a new window or new tab? It doesn't look like we use window.open() elsewhere in the codebase? Why can't we go with <a href=blah? |
| 11–16 ↗ | (On Diff #11201) | I think this should be in a React.useCallback() |
| landing/team.css | ||
|---|---|---|
| 11–27 ↗ | (On Diff #11201) | I did. |
| 48 ↗ | (On Diff #11201) | |
| landing/team.react.js | ||
| 11–16 ↗ | (On Diff #11201) | I wanted to use the button component, which requires an onClick method. I do think all buttons should have a required onClick because buttons are meant to be clicked. I could make a <a> link style that is similar to the button element if you think that's a better approach. I think this is fine though. |
Patched and took a screenshot
Personally think things would be more symmetrical if "Team" was right above our profile pictures, as it is for "Team at Software Mansion" and the open roles section was moved above
| landing/team.react.js | ||
|---|---|---|
| 12–15 ↗ | (On Diff #11257) | Personally don't like that this opens the page in a new tab/window. I like deciding that myself by holding CMD |
| 28 ↗ | (On Diff #11257) | Maybe onRolesClick? |