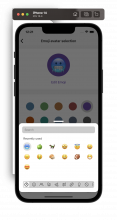
This diff adds a color theme to the emoji keyboard based on the theme of the app. I tried to reuse as many of the preexisting color variables as I could; however, there were a few theme properties of the emoji keyboard where I needed to create a new color variable
Here are some docs that I used to help me implement this:
https://thewidlarzgroup.github.io/rn-emoji-keyboard/docs/api/theme
Linear Task: https://linear.app/comm/issue/ENG-3793/mobile-emoji-keyboard-darklight-mode-theme
Depends on D8309