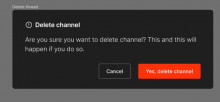
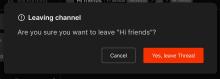
add modal to web to prompt user about promote thread.
https://linear.app/comm/issue/ENG-1044/fix-regression-introduced-in-eng-972-justify-modal-header-content there's an issue with the modal header documented here. There's a little too much padding here.