This components introduces the barebones bottom sheet component. This component is meant to be a generic component that is feature agnostic and can be reused for any future bottom sheet we might want to create. I am very much working off the idea that this is far from the finished bottom sheet component, and some stuff here might not look super polished and a fair amount of this will change. I thought for review this would be easier to follow the progression of this component as I add the bits and pieces to it rather than just getting the final thing.
This diff also introduces a new folder called bottom-sheets. I thought this would be appropriate to add given that we likely will be using bottom sheets a lot in our app soon (profiles, message toolitps, any other place we use actionsheet) and it would make sense to have a folder to house all of this.
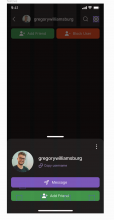
Here is design for reference:
Depends on D8935