This diff addresses https://linear.app/comm/issue/ENG-4814/weird-message-action-placement-on-messages-with-engagements
As I was working on improving tooltips during the inline engagement redesign, I found this old linear comment to be helpful for context:
https://linear.app/comm/issue/ENG-1575#comment-ef9727c3
and specifically for this particular bug:
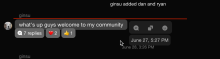
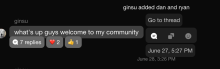
When we display the inline sidebar, we want to avoid covering the sidebar with the message. To achieve this, we avoid rendering the tooltip below the bottom edge of the message (as the InlineSidebar can have different width and may be much wider, that the source message). Because tooltip in this case is much higher than robotext message, it cannot be displayed in the LEFT and LEFT_TOP positions (as the bottom part of tooltip could cover the sidebar), so it’s displayed in LEFT_BOTTOM, what means it’s aligned to the bottom edge of the message.It makes the tooltip appear a bit higher and make it look like the timestamp is on the same height as the message.