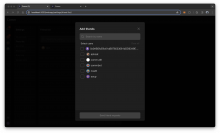
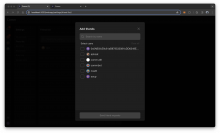
Our new add/select users modal uses checkboxes to select a group of users. As I was working on building this modal I noticed that when I hovered over a checkbox the mouse was not a pointer. I thought that was a bit strange and updated the behavior so that the mouse would be a pointer whenever a checkbox is hovered over
Details
Please see the demo videos below
before:
after:
Diff Detail
- Repository
- rCOMM Comm
- Lint
No Lint Coverage - Unit
No Test Coverage
Event Timeline
Seems fine to me as long as we're consistent with this sort of thing.
(Have read misc things on Twitter that cursor: pointer should be avoided for non-link elements, but I don't really have an opinion)
(Have read misc things on Twitter that cursor: pointer should be avoided for non-link elements, but I don't really have an opinion)
I know we use cursor: pointer in other places that are non-link elements so this should be consistent with the rest of the codebase
so this should be consistent with the rest of the codebase
yeah that makes sense and is more important. was mostly just commentary
| web/components/checkbox.css | ||
|---|---|---|
| 5 | Snuck this change in, but noticed that when the username of a user is super long the checkbox width would shrink a tad: Added this min-width property to enforce that the checkbox will always be 24px | |