issue: [[ https://linear.app/comm/issue/ENG-6128/\[web\]-add-a-ui-element-to-inform-the-user-that-the-client-version-is | ENG-6128 ]]
The text is based on the text shown on native:
'App out of date',
message:
'Your app version is pretty old, and the server doesn’t know how ' +
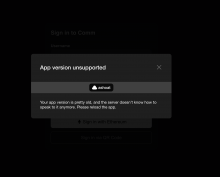
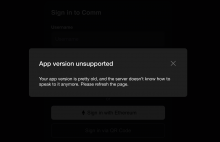
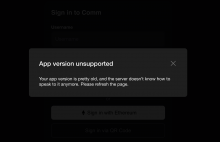
`to speak to it anymore. Please use the ${platformStore} to update!`,Note that I didn't have any designs for this, so if you think this doesn't look right, let me know!
EDIT:
After some review the modal now looks like this: