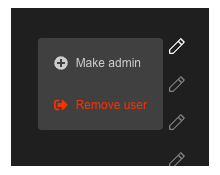
Introduce thread member actions - to remove member or promote him to an admin. The conditions are the same as in native app.
Details
Can be tested after introducing members modal.
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
| web/modals/threads/members/member.react.js | ||
|---|---|---|
| 61–73 ↗ | (On Diff #10201) | I find this sort of ternary syntax to not be very readable. I think it should be easy to see conditionals when scanning through code at-a-glance. In my opinion, clean ternary syntax should be short and sweet: const something = cond ? 'val1' : 'val2'; const somethingLonger = isSomethingBiggerThanTen > 10 ? someValueWhenItsBiggerThanTen : someOtherValueWhenItsLessThanOrEqualToTen; As soon as the conditions are spanning multiple lines, it's hard to tell that there is a condition there at all. See my suggested edit |
| web/modals/threads/members/member.react.js | ||
|---|---|---|
| 61 ↗ | (On Diff #10201) | It's strange to see memberInfo.username in this condition. Why do we need to check here if username is set? |
| web/modals/threads/members/member.react.js | ||
|---|---|---|
| 61 ↗ | (On Diff #10201) | I agree. It's strange, but it's the way it works for react-native app currently. I'm not sure if there are any cases that require this condition to be here. |
| web/modals/threads/members/member.react.js | ||
|---|---|---|
| 61 ↗ | (On Diff #10201) | This condition was introduced in a commit 020bdd0d8d870a2a19c949c270036bd6679a27fb from 2017 which describes the purpose:
So we need to keep this condition. It might be a good idea to either, create a function with descriptive name e.g. canBeMadeAnAdmin or to add a comment describing why this condition is needed. |
| web/modals/threads/members/member.react.js | ||
|---|---|---|
| 61 ↗ | (On Diff #10201) | If a user deletes their account, they become an "anonymous" user. Their messages still exist, and the authorID has an ID field. But there is no username for them because the entry in the users MySQL table has been deleted. (This is the difference between UserInfo, which can be a deleted user, and AccountUserInfo, which can't.) (The real question is whether we should show anonymous users in the member list at all, but that's outside the scope of this diff, I think.) |