Added success variant to button component based on atuls previous comments.
Details
- Reviewers
atul - Commits
- rCOMM7c90d7f3101a: [web] Add `success` variant to `Button` component
Please view the attached screenshots to see the before and after to see the changes i implemented:
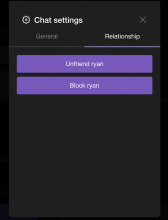
Before: (the only color the button had)
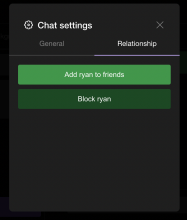
After:
success and success hover example:
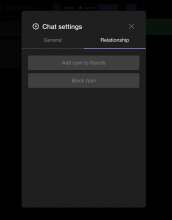
disabled example:
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
Instead of creating a separate color prop, can we create a new variant?
We currently have the danger variant which is probably good for "block user", etc. We can introduce a success variant with the corresponding green for "add friend", etc?
If anything, I think it'd be better to introduce a general purpose style prop than one specifically for color... but think the cleanest/simplest approach here is to just introduce a new variant.
resovled atuls comments to add additional variant to button instead of new color prop
Looks good, this is a much cleaner solution!
Let's revert the values in theme.css to avoid making any design/visual changes here and stick to what's already in the web app and it should be good to land!
| web/theme.css | ||
|---|---|---|
| 69 ↗ | (On Diff #16622) | Let's use --success-dark-50 here as well so we match the current relationship-button-green and don't make any design changes |
| 70 ↗ | (On Diff #16622) | And we can use some darker variant of success here to match the change to --btn-bg-success. |
| 103 ↗ | (On Diff #16622) | Let's just stick to --success-dark-50 here so we aren't making any design changes |