Raised in this comment, during work on the ENG-843
Removes the hover tint from buttons in the relationship tab in chat settings, to make it more consistent with relationship buttons displayed at the top of the chat.
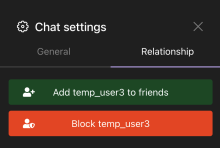
Visual changes: (I couldn't capture the cursor, so just know that the cursor in both pictures is hovering over the green button)
Before:
After: