Context: https://linear.app/comm/issue/ENG-1512/render-video-messages-inline-on-web
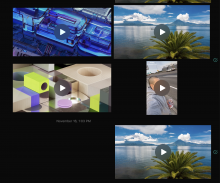
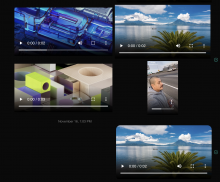
Basically display media with <video> tag instead of <img> tag if mediaType === "video". Also remove any onClick functionality since we don't have any sort of full-screen video playback experience on web.