Linear issue: https://linear.app/comm/issue/ENG-2285/add-hamburger-menu-button-to-tabs
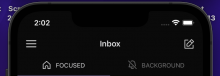
Add a button for opening the community drawer. The button is to be visible in all tabs when there is no "back button". Inbox and Profile tabs have custom headers, and Calendar and Apps tabs didn't use to have headers, hence the difference in how it was implemented.
Settings related to SafeAreaView had to be changed, because otherwise thare was a weird space between the header and the tab content.
Icon size, colour and margin from the edge were set to the same values used for ComposeThreadButton, so that the Chat tabs header looks consistent.
Details
Check that in all tabs the hamburger menu button is present and pressing it navigates to the community drawer. Check that when user navigates to a screen in Chat or Profile navigators, the button is no longer present and a "back button" appears in its place.
Tested on:
Simulators:
- iPhone 13 (has a notch)
- iPhone 13 mini (has a notch)
- iPhone SE (3rd) (no notch)
- Android 12
Physical:
- iPhone 12 (has a notch) (dev and prod)
- iPhone SE (3rd) (no notch)
- Google Pixel 6 (Android 13)
Diff Detail
- Repository
- rCOMM Comm
- Lint
Lint Not Applicable - Unit
Tests Not Applicable
Event Timeline
I would love to review this diff but I wasn't following the previous diffs connected to CommunityDrawer, I feel like my feedback will not be valuable so I am adding @tomek as a blocking reviewer, adding only some nits inline.
| native/chat/chat.react.js | ||
|---|---|---|
| 269 ↗ | (On Diff #19251) | do we still need to use // eslint-disable-next-line no-unused-vars after props is used? |
| 278–286 ↗ | (On Diff #19251) | Wondering if this ternary is short and sweet, see: https://www.notion.so/commapp/Diff-Review-Rules-addfc3a41b324c7d8ba636dd9dcefeba |
| native/navigation/community-drawer-button.react.js | ||
| 13 ↗ | (On Diff #19251) | typo |
We have to make a lot more testing in this diff. Because we're changing header, it is a good idea to test both on iOS and Android, including doing so on physical devices. On iOS we could also try testing on devices with and without notch.
| native/navigation/community-drawer-button.react.js | ||
|---|---|---|
| 16–21 ↗ | (On Diff #19251) | Wondering if we have to introduce this callback |
| native/navigation/tab-navigator.react.js | ||
| 89 ↗ | (On Diff #19251) | |
| native/profile/profile.react.js | ||
| 77 ↗ | (On Diff #19251) | We can consider removing this prop and instead using hook in CommunityDrawerButton - this change might simplify a lot of things from this diff. |
| native/chat/chat.react.js | ||
|---|---|---|
| 278–286 ↗ | (On Diff #19251) | I mean it's literally just headerProps.canGoBack
? (<HeaderBackButton {...headerProps} />)
: (<CommunityDrawerButton navigation={props.navigation} />),but prettier makes it uglier... |
| native/profile/profile.react.js | ||
| 77 ↗ | (On Diff #19251) | Using useNavigation hook would work, since "useNavigation() returns the navigation prop of the screen it's inside" (source: docs), but I would have to:
So I don't think the code would be much simplified since the navigation prop would still need to be explicitly typed by me in the Profile and Chat screens. Should I do it anyway? |
Please remember about updating the test plan after you're done with testing.
| native/calendar/calendar.react.js | ||
|---|---|---|
| 119–122 ↗ | (On Diff #19291) | If we set both to never do we still need to use the safe area? Maybe yes, but please check it. |
| native/profile/profile.react.js | ||
| 77 ↗ | (On Diff #19251) | Ok, in that case it's better to keep the current approach. Thanks for explaining! |
| native/calendar/calendar.react.js | ||
|---|---|---|
| 119–122 ↗ | (On Diff #19291) | It still affects the left and right sides if applicable (possible values here include left and right). I thought I could at least remove the top altogether, but then when I close the app on calendar tab, and re-open it, there is a black strip between the 'CONNECTING...' bar and the header for a moment. This is due to components being displayed while some calculations are still in progress, and it is kind of described in the SafeAreaViews README (at the bottom). So I think this is necessary. |
| native/calendar/calendar.react.js | ||
|---|---|---|
| 119–122 ↗ | (On Diff #19291) | By looking at the code https://github.com/react-navigation/react-native-safe-area-view/blob/master/src/index.tsx#L174-L180 it seems like never should behave the same as not specifying the value, so in this case not using forceInset prop at all. If it works with the current approach and doesn't work otherwise, we can keep it, but it is surprising. |
| native/calendar/calendar.react.js | ||
|---|---|---|
| 119–122 ↗ | (On Diff #19291) | I think we can remove the SafeAreaView here entirely given we use react-native-orientation-locker to lock to portrait mode while on the Calendar tab |
| native/navigation/tab-navigator.react.js | ||
|---|---|---|
| 19 ↗ | (On Diff #19291) | Typo |
Feels like we can get rid of the SafeAreaView in AppsDirectory as well
| native/apps/apps-directory.react.js | ||
|---|---|---|
| 11 ↗ | (On Diff #19340) | Confused why we need this given there is a tab bar below. Can we remove SafeAreaView here as well? |
| native/calendar/calendar.react.js | ||
|---|---|---|
| 22 ↗ | (On Diff #19340) | This is the only usage of this package, so it can be removed from the package.json. Can you please make this change before landing? |
Remove unused dependency, remove SafeAreaView from Apps. I run the simulator, everything seems to work fine.